WordPress.com(ワードプレス)でも無理やり文字サイズとフォントを変える楽な方法があった!

実は最近知って驚いたのですが
WordPress.com のブログでは
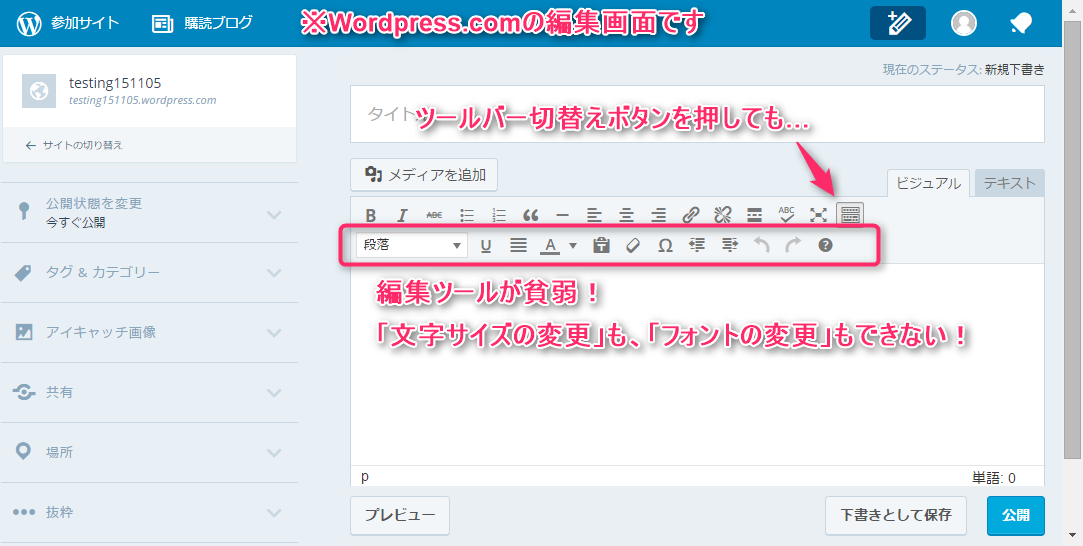
ビジュアルエディタから
文字サイズ と フォント の 変更ができません。
自由に設定できる普通のWordpressなら
ちょっとした設定でできることが
WordPress.comでは
どうしても実現できないんです。
テキストモードで
スタイル設定などを打ち込めば
そういった文字装飾もできます。
もちろんできます!
でも、そういう方法を知っていたり
できる方のために
この記事を書いたわけではありません。
この記事は
テキストモードとかスタイル設定とか
言われたってわかんなくて
自分のホームページを
作るのが初めてで
wordpress.comを
使いはじめたばかりの人
のために書きました。
ちょっと身の回りで緊急性が高そうだったので
サイトはひきつづき工事中ですが
この記事をシェアさせてもらいます。
このページの内容
- ※ところで…
- WordPress.comで、できないことをする方法とは
- 1、無料で使える機能制限なしのWordpressサービス「WPblog」に申し込む
- 2、「Tiny MCE Advanced」プラグインを導入して設定する
- 3、WPblogのカスタマイズしたエディタ画面で記事を編集し、下書き保存
- 4、ブラウザの別のタブでWordpress.comのコピペ先の記事を開く
- 5、WPblogのエディタを「テキストモード」に切り替え、コードをすべて選択してコピー
- 6、Wordpress.comのエディタを「テキストモード」に切り替えて貼り付け
- 7、Wordpress.comのエディタを「ビジュアルモード」に切り替え、仕上がりチェック
- 8、記事を下書き保存するか、公開する。
- 【K2アカデミー在学生限定!】もっと手っ取り早い裏ワザ
- ※※便利屋コース限定の追加プレゼントをご用意しました
- 在学生以外の方もお手伝いします
※ところで…
WordPress.com
と
WordPress.org
は別物ということはご存知ですか?
この2つは、まったく関係がない
わけではないのですが
世間でよく言われる「ワードプレス」は
WordPress.orgのほうです。
参考サイト:
wordpress.comとwordpress.orgは別モノだから注意しよう!
by MOBASEN
WordPress.comで、できないことをする方法とは
のっけから書いてしまっている通り
WordPress.comでは
文字サイズとフォントの変更は
簡単にできません。
ではどうするのかというと
ここでは、
「簡単に申し込めて無料で使える
制限なしのWordpressサービスで下書きしてから
wordpress.comにコピペする」
方法を紹介します。
(重要:この記事の終わりには
K2アカデミー在学中の方限定で
もっと手っ取り早い裏ワザ
を案内しているので
そちらも確認してください!)
※「コピペ」とは:
コピー アンド ペースト操作
(文字、ファイルなどを
複写して貼り付ける操作)の略。パソコンでする作業は
これを上手に活用することで
ぐっと効率が良くなる。
こう聞くと、中には
「はじめからその
無料サービスを使えばいいのでは?」
と思われる方もいると思います。
ごもっともです。
ただ、
- 検索とインストールをしなくても最初からテーマが豊富
- サーバーを用意しなくていい
- 広告表示がひかえめ
- 普通のWordpressは自由度が高過ぎて、最初の練習には向かない
などの理由でwordpress.comを使い始め
しばらくは使い続けないといけない
状況の人もいらっしゃるのではないでしょうか。
そういった状況の方からご相談を受けて
同じような状況の人もいるだろうと思ったので
この記事を作成しました。
1、無料で使える機能制限なしのWordpressサービス「WPblog」に申し込む
それでは手順をみていきます。
無料で機能制限のない
Wordpressサービスとしては
2015年11月時点では
このWP blogが一番手軽で
使いやすく感じました。
画像入りで丁寧に申込み方法を教えてくれる
手順サイトもあるので
さっそく1つブログを取得してみてください。
無料で使えるWordpress:
WPblog
“初めての方でも、1時間もあれば無料のWordPressに記事を書いて投稿できるところまで進めると思います。
1、ネットオウルに無料会員登録する
WPblogを利用するためには、WPblogの運営会社「ネットオウル」に無料会員登録をする必要があります。
詳しくは、ネットオウルに無料会員登録するをご覧下さい。
2、WordPressをインストールする
無料会員登録ができたら、次は、WPblogのシステム上に自分専用のWordPressをインストールします。
詳しくは、WordPressをインストールするをご覧ください。
3、WordPressを使ってみる
WordPressのインストールが終わったら、早速インストールしたWordPressにログインして使ってみましょう。”
詳しくは、WordPressを使ってみるをご覧ください。
——
WPblogで無料WordPressを始める方法
by 無料・簡単・軽快なWordPress『WPblog』を楽しむブログhttp://enjoy.wpblog.jp/wpblog_start/
2、「Tiny MCE Advanced」プラグインを導入して設定する
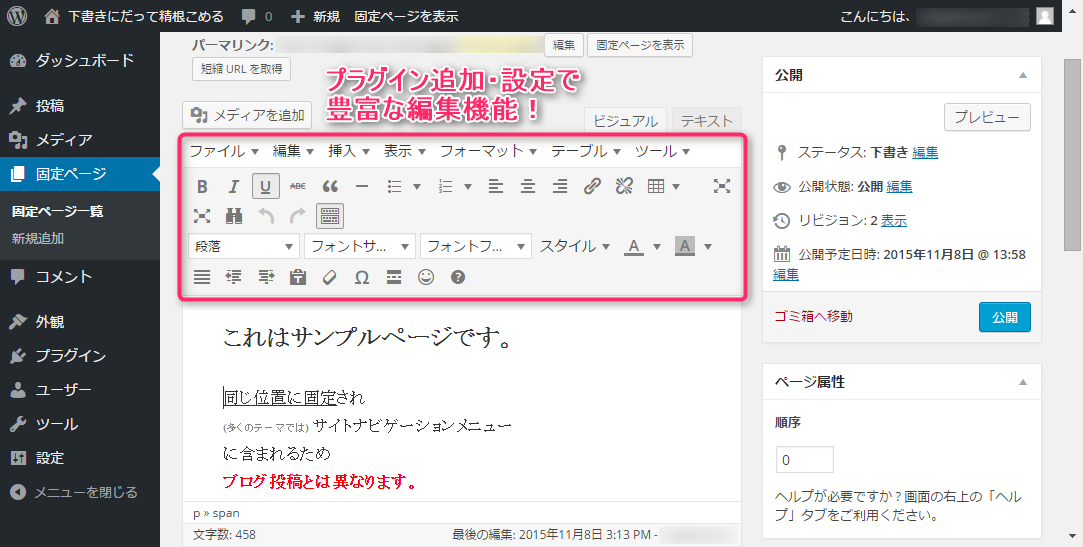
次に「Tiny MCE Advanced」
プラグインを導入して
編集画面で文字サイズとフォントが
指定できるように設定してください。
導入の仕方はこのサイトが詳しいです。
“WordPressをインストールしたものの、いざ記事を書こうと思うと・・・
「ビジュアル!?テキスト!?なんだかよく分からな~い」というような状況に陥ってしまいます。
ビジュアルエディターは無料ブログなどと同じ様な感覚で視覚的に記事を作成していくことができます。テキストエディターはHTML表記を交えながら記事を作成していくことになります。
簡単に作成していけるビジュアルエディターで作成していきたいところですが、記事にメリハリや特徴をつけていくにはちょっと機能が少ない。。。
そんな状況を打破してくれるのが『TinyMCE Advanced』というプラグインです。”
——
記事作成にはありがたい『TinyMCE Advanced』の設定方法と使い方
by Free Time Network
ここで、文字サイズと
フォントの設定を
ツールバーに入れておけば
準備は完了です。
3、WPblogのカスタマイズしたエディタ画面で記事を編集し、下書き保存
ここまでが準備、ここからが本番です。
ここからの作業は
記事を作成するたびに
繰り返すことになります。
まずはWPblogの、必要な機能がそろった
エディタ画面で
文字の大小や太字化
テキスト色などを組み合わせながら
存分に見る人の心に訴えかける
記事を作ってください。
選択したテーマによっては
フォントの設定が必要になるかもしれません。
(この段落のフォントは Comic Sans MS です)
一通り記事ができたら
この先の作業で
うっかり消してしまっても
控えが残るように
かならず一度「下書き保存」してください。
※記事に画像を使いたい場合は
もっと後の手順で
Wordpress.comに移ってから
設定したほうが効率がいいです。
4、ブラウザの別のタブでWordpress.comのコピペ先の記事を開く
まず、あなたが使っているブラウザには
おそらく「タブ」というものがついていて
いろんなサイトを表示させておいて
切替えながら作業できるのですが
このことを知っていたでしょうか?
もし知らなければ下のリンクを参考にして
この機会に「タブ」や「ブラウザ」について
学んでおいてください。
GoogleのブラウザChromeの特徴や使い方について、初心者の方向けの説明をします
by 楽夢http://www.rakumu.com/service/pc/chrome.html
(ウェブ)ブラウザ
by はてなキーワード
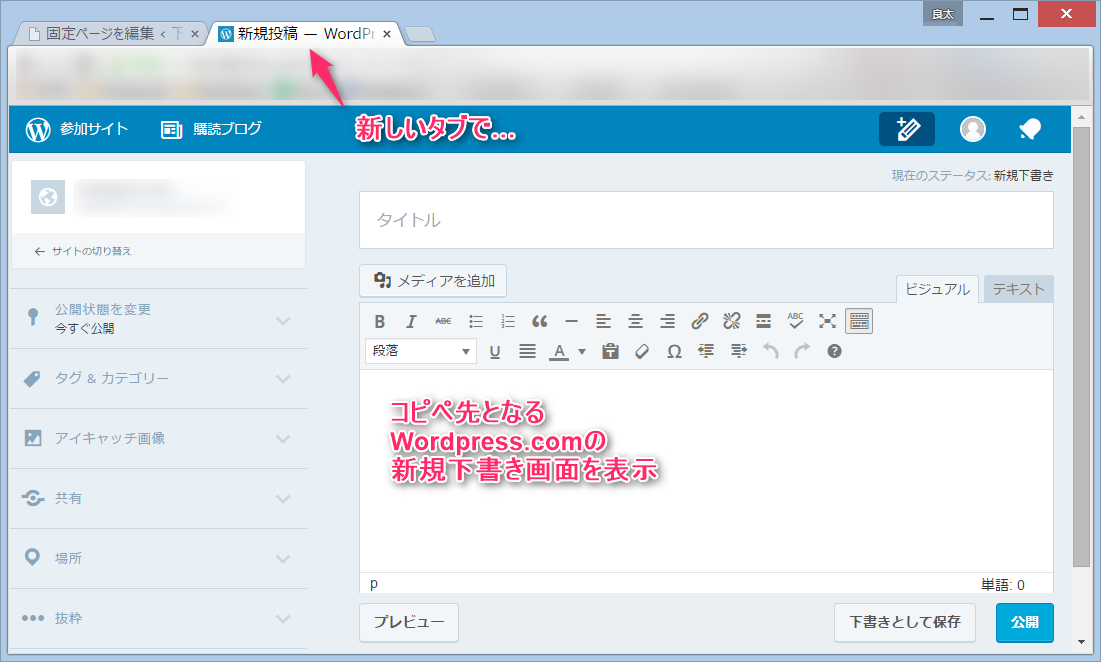
今まで作業してきた
WPblogの作業状態が消えないように
新しいタブで
WordPress.comのコピペ先の
記事編集画面を開きます。
5、WPblogのエディタを「テキストモード」に切り替え、コードをすべて選択してコピー
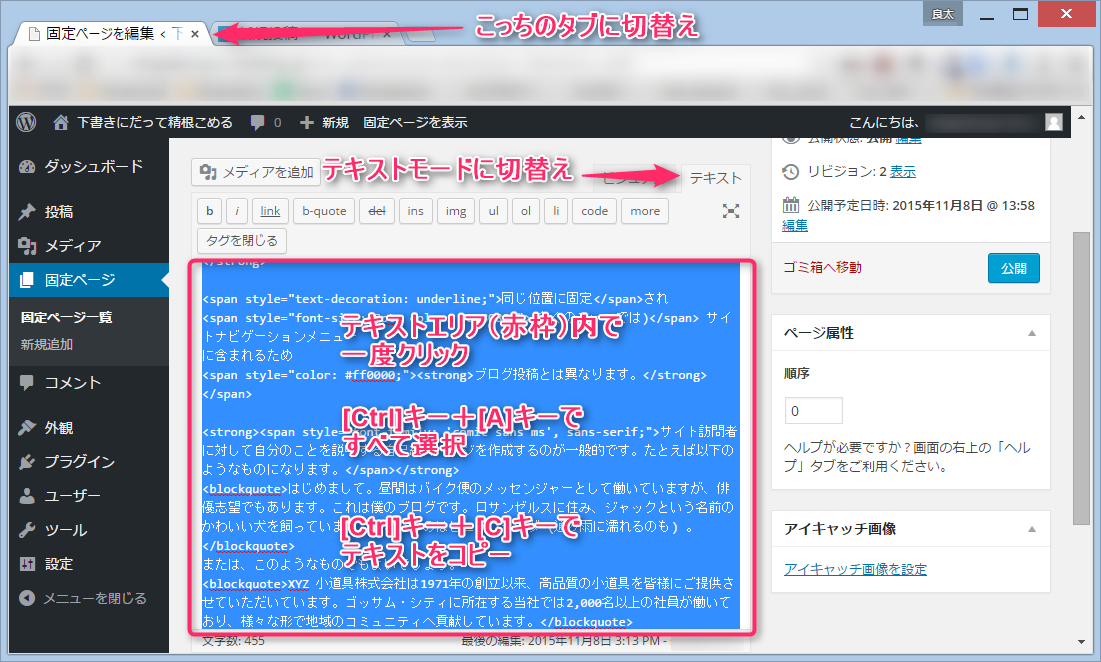
WPblogのエディタを
「テキストモード」に切り替えて
編集画面に表示された文字(コード)を
すべて選択し、コピーしてください。
ちなみに、編集画面のテキストエリアに
カーソルがある状態で
キーボードの
[Ctrl]キーを押しながら
[A]キーを押すと
編集画面の中の文字が
すべて選択されます。
選択された状態で、今度は
キーボードの
[Ctrl]キーを押しながら
[C]キーを押すと
選択されている文字が
(パソコンの「クリップボード」
という見えないところに)
コピーされます。
慣れると
とても便利で早い操作方法なので
今までこういう
「キーボードショートカット」
を知らなかった人は
この機会に練習してみてください。
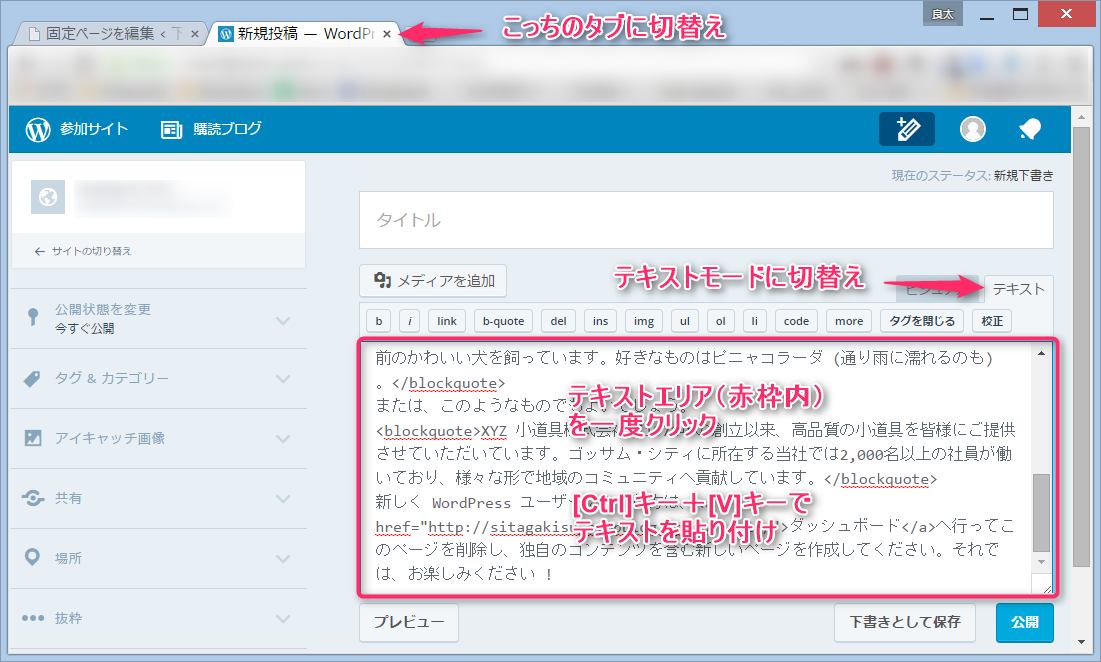
6、Wordpress.comのエディタを「テキストモード」に切り替えて貼り付け
こんどはWordpress.com側の
編集画面にうつり
こちらも「テキストモード」に
切り替えてから
コピーした文字を貼り付けてください。
ここでも
テキストエリアにカーソルがある状態で
キーボードの
[Ctrl]キーを押しながら
[V]キーを押すと
(クリップボードに)コピーされていた文字が
貼り付けられます。
(練習、練習!)
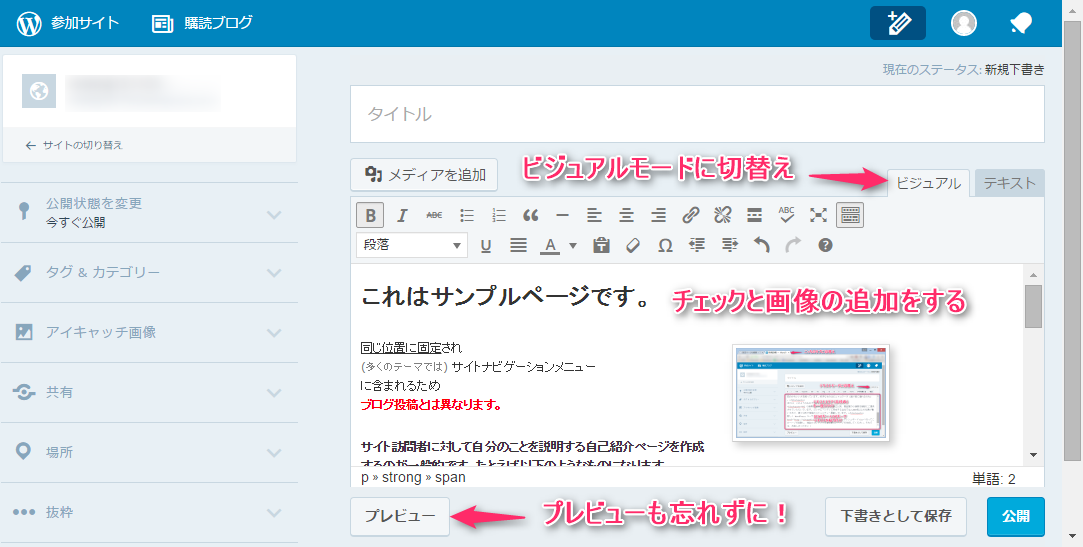
7、Wordpress.comのエディタを「ビジュアルモード」に切り替え、仕上がりチェック
次に、Wordpress.comのエディタを
「ビジュアルモード」に切り替えて
記事の仕上がりをチェックしながら
必要なら修正をかけてください。
画像などを挿入する場合は
この段階で行うと効率がいいです。
仕上がりチェックのときは
必ず、「プレビュー」ボタンを
押すと表示される
プレビュー画面でも
確認をするようにしてください。
WordPress(.comなし!)では
編集中の画面と実際の画面で
まったく見え方が違うことがよくあります。
8、記事を下書き保存するか、公開する。
ここまでできたら
せっかくの作業内容が
消えてしまわないように
記事を下書き保存するか
このまま公開してしまいましょう。
おつかれさまでした。
手順は以上です。
【K2アカデミー在学生限定!】もっと手っ取り早い裏ワザ
ここまでの手順を読んでどうでしたか?
特に手順の最初の方の設定が
「めんどくさい…」
「私にはムリ」
と思った方も
いるのではないでしょうか。
その気持ち、よーくわかります。
なので、
K2アカデミー在学中の人だけ特別に
最初の方の設定を済ませた
「下書き専用ブログ」を
使ってもらえるようにします!
ご希望の方は僕に
- お名前
- 学籍番号
- メールアドレス
を添えて
「下書きブログを使いたいです」
とご連絡をくだされば
折り返し、下書き用ブログの
ユーザー名とパスワードを
作成してお送りします。
ご連絡はFacebookページか
お問い合わせフォームからどうぞ。
Facebookからパソコンサポートに連絡する:
→https://www.facebook.com/yorisoisupport/
問い合わせフォームから連絡する:
→https://yokosapo.com/contact/
※※便利屋コース限定の追加プレゼントをご用意しました
便利屋コースの方は
どのようなページを作るか
はっきり決まっていると思います。
お手本のようなページがあって
なるべくそれに似せるように
ページを作られますね。
でも、操作に慣れないうちは
何かに似せて作ろうとするのは
一苦労です…
なので、便利屋コースのみなさんの
手間を大きくはぶくことができる
追加のプレゼントをご用意しました!
追加プレゼントを手に入れれば
この記事で案内している
「テキストモードでのコピペ」
を実行するだけで
あなたの下書きや便利屋ページを
あっという間に、お手本になるサイトに
そっくりの状態にできてしまいます。
あとはあなたの写真や画像を入れて
チョコチョコと文字を修正するだけです。
あなたの何時間分もの作業が
「コピペ一発」になるということです。
まだホームページ作成が
手についていない方は、是非とも
このプレゼントを手に入れてから
作業を始めるようにしてください。
- お名前
- 学籍番号
- メールアドレス
を添えて
「便利屋コースです。下書きブログを使いたいです」
と今すぐご連絡をください。
Facebookからパソコンサポートに連絡する:
→https://www.facebook.com/yorisoisupport/
問い合わせフォームから連絡する:
→https://yokosapo.com/contact/
在学生以外の方もお手伝いします
在学生以外の方でも
もしご希望があれば
WP blogを設置して
操作方法を簡単にご説明するところまで
2コマ分の料金(30分/通常3,000円)
でご提供します。
お気軽にお申し込みを。








コメントを投稿するにはログインが必要です。